Working with CheckBox:
The specialty of check box is that we can choose multiple
choices from the given also we can able to select nothing from the list. Check
boxes are normally have two states such as checked and unchecked if checked
means its Boolean equivalent is true, if unchecked means its Boolean equivalent
is false.
Using Check box in Windows phone:
To use Check box in Windows Phone use the following code
given below.
<CheckBox Content="Cricket" Height="72" HorizontalAlignment="Left" Margin="124,133,0,0" Name="checkBox1" VerticalAlignment="Top" Width="144" />
To access the state of Checkbox in c# code use as
following
checkBox1.IsChecked
This will return the state of checkbox whether it is
checked or not in bool? type
To make Checkbox to be enable by default use the
following code
<CheckBox Content="Volley Ball" Height="72" HorizontalAlignment="Left" Margin="124,211,0,0" Name="checkBox4" VerticalAlignment="Top" Width="170" Grid.Row="1" IsChecked="True"
/>
So the code is actually IsChecked=”True”.
Here we developed a simple application where we have four
checkboxes and we show the number of checkboxes in checkboxes checked in run
time in a textbox below.
Sample Application:
MainPage.xaml
<phone:PhoneApplicationPage
x:Class="TextBox.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="PortraitOrLandscape" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot
is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CheckBox Content="Cricket" Grid.Row="1" Height="72" HorizontalAlignment="Left" Margin="124,133,0,0" Name="checkBox1" VerticalAlignment="Top" Width="144" />
<CheckBox Content="Basket Ball" Height="72" HorizontalAlignment="Left" Margin="124,367,0,0" Name="checkBox2" VerticalAlignment="Top" Width="184" Grid.Row="1" />
<CheckBox Content="Tennis" Height="72" HorizontalAlignment="Left" Margin="124,289,0,0" Name="checkBox3" VerticalAlignment="Top" Width="144" Grid.Row="1" />
<CheckBox Content="Volley Ball" Height="72" HorizontalAlignment="Left" Margin="124,211,0,0" Name="checkBox4" VerticalAlignment="Top" Width="170" Grid.Row="1" IsChecked="False"
/>
<TextBlock Grid.Row="1" Height="47" HorizontalAlignment="Left" Margin="28,94,0,0" Name="textBlock1" Text="Intrested
in:"
VerticalAlignment="Top" FontSize="32" Width="204" />
<TextBox Grid.Row="1" Height="72" HorizontalAlignment="Left" Margin="161,617,0,0" Name="textBox1" Text="" VerticalAlignment="Top" Width="147" />
<TextBlock Grid.Row="1" Height="30" HorizontalAlignment="Left" Margin="124,563,0,0" Name="textBlock2" Text="Number of boxes
checked" VerticalAlignment="Top" />
<!--ContentPanel - place additional
content here-->
</Grid>
</phone:PhoneApplicationPage>
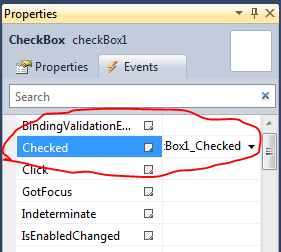
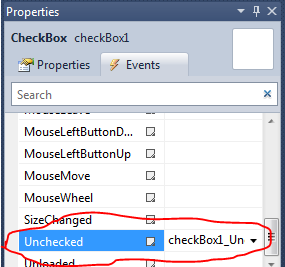
Here we generated two methods checked
and unchecked where checked will work whenever the checkbox is checked and
whenever checkbox is unchecked uncheck method will work. We provided screen
shots of how to generate the Check and Unchecked methods here

MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace TextBox
{
public partial class MainPage : PhoneApplicationPage
{
int count = 0;
// Constructor
public MainPage()
{
InitializeComponent();
}
private void
checkBox1_Checked(object sender, RoutedEventArgs e)
{
count++;
textBox1.Text = Convert.ToString(count);
}
private void
checkBox1_Unchecked(object sender, RoutedEventArgs e)
{
count--;
textBox1.Text = Convert.ToString(count);
}
private void checkBox4_Checked(object sender, RoutedEventArgs
e)
{
count++;
textBox1.Text = Convert.ToString(count);
}
private void
checkBox4_Unchecked(object sender, RoutedEventArgs e)
{
count--;
textBox1.Text = Convert.ToString(count);
}
private void
checkBox3_Unchecked(object sender, RoutedEventArgs e)
{
count--;
textBox1.Text = Convert.ToString(count);
}
private void
checkBox3_Checked(object sender, RoutedEventArgs e)
{
count++;
textBox1.Text = Convert.ToString(count);
}
private void
checkBox2_Checked(object sender, RoutedEventArgs e)
{
count++;
textBox1.Text = Convert.ToString(count);
}
private void
checkBox2_Unchecked(object sender, RoutedEventArgs e)
{
count--;
textBox1.Text = Convert.ToString(count);
}
}
}
Output will be resemble like the one
given below











.png)



