Using Bing Map in your Windows Phone App
In this post I explained how to use the bing map in your Windows Phone Application.
To use the Map service first we have to import the following statements
using System.Device.Location;
using Microsoft.Phone.Tasks;
You will get the following error in the statement
using System.Device.Location;
To resolve this error follow the steps
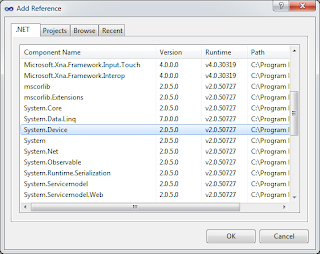
First right click on your project name and Click on Add Reference
Then search for the System.Devices in the assembly and include it thats it your error is resolved
Now use the following code to search Bing Map
BingMapsDirectionsTask bingMapsDirectionsTask = new BingMapsDirectionsTask();
LabeledMapLocation endpt = new LabeledMapLocation("Tanjore", null);
LabeledMapLocation startpt = new LabeledMapLocation("Chennai", null);
bingMapsDirectionsTask.Start = startpt;
bingMapsDirectionsTask.End = endpt;
bingMapsDirectionsTask.Show();
This is the code for Get Directions in Bing Map (I created App to get direction between Tanjore and Chennai ).
MainPage.xaml
<phone:PhoneApplicationPage
x:Class="Map_Sample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait"
Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot
is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the
application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY
APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Map Sample" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<Button Content="Get Directions" Grid.Row="1" Height="72" HorizontalAlignment="Left" Margin="113,200,0,0" Name="button1" VerticalAlignment="Top" Width="303" Click="button1_Click"
/>
<!--ContentPanel - place additional
content here-->
</Grid>
<!--Sample
code showing usage of ApplicationBar-->
<!--<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True"
IsMenuEnabled="True">
<shell:ApplicationBarIconButton
IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton
IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem
Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>-->
</phone:PhoneApplicationPage>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.Device.Location;
using Microsoft.Phone.Tasks;
namespace Map_Sample
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
private void
button1_Click(object sender, RoutedEventArgs e)
{
BingMapsDirectionsTask bingMapsDirectionsTask = new BingMapsDirectionsTask();
LabeledMapLocation endpt = new LabeledMapLocation("Tanjore", null);
LabeledMapLocation startpt = new LabeledMapLocation("Chennai", null);
bingMapsDirectionsTask.Start = startpt;
bingMapsDirectionsTask.End = endpt;
bingMapsDirectionsTask.Show();
}
}
}
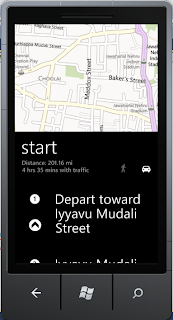
Sample Output