Using Bing Map in your Windows Phone App
In this post I explained how to use the bing map in your Windows Phone Application.
To use the Map service first we have to import the following statements
using System.Device.Location;
using Microsoft.Phone.Tasks;
You will get the following error in the statement
using System.Device.Location;
To resolve this error follow the steps
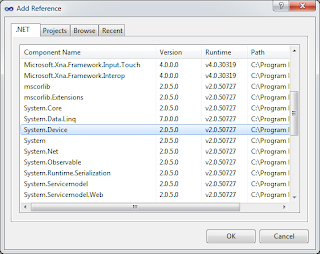
First right click on your project name and Click on Add Reference
Then search for the System.Devices in the assembly and include it thats it your error is resolved
Now use the following code to search Bing Map
BingMapsDirectionsTask bingMapsDirectionsTask = new BingMapsDirectionsTask();
LabeledMapLocation endpt = new LabeledMapLocation("Tanjore", null);
LabeledMapLocation startpt = new LabeledMapLocation("Chennai", null);
bingMapsDirectionsTask.Start = startpt;
bingMapsDirectionsTask.End = endpt;
bingMapsDirectionsTask.Show();
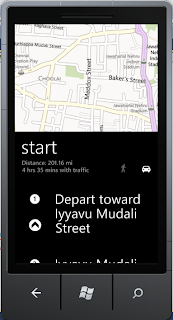
This is the code for Get Directions in Bing Map (I created App to get direction between Tanjore and Chennai ).
MainPage.xaml
<phone:PhoneApplicationPage
x:Class="Map_Sample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait"
Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot
is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the
application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY
APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Map Sample" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<Button Content="Get Directions" Grid.Row="1" Height="72" HorizontalAlignment="Left" Margin="113,200,0,0" Name="button1" VerticalAlignment="Top" Width="303" Click="button1_Click"
/>
<!--ContentPanel - place additional
content here-->
</Grid>
<!--Sample
code showing usage of ApplicationBar-->
<!--<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True"
IsMenuEnabled="True">
<shell:ApplicationBarIconButton
IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton
IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem
Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>-->
</phone:PhoneApplicationPage>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.Device.Location;
using Microsoft.Phone.Tasks;
namespace Map_Sample
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
private void
button1_Click(object sender, RoutedEventArgs e)
{
BingMapsDirectionsTask bingMapsDirectionsTask = new BingMapsDirectionsTask();
LabeledMapLocation endpt = new LabeledMapLocation("Tanjore", null);
LabeledMapLocation startpt = new LabeledMapLocation("Chennai", null);
bingMapsDirectionsTask.Start = startpt;
bingMapsDirectionsTask.End = endpt;
bingMapsDirectionsTask.Show();
}
}
}
Sample Output






The strength of W P Dev Class in its extreme versatility. During the initialization process you may essentially tailor the game to your requirements. At this time the following options are given.
ReplyDeleteMuch appreciated for imparting this to all people you truly recognise what you are
ReplyDeletediscussing! In this unpredictable environment business requirement to present there
organization information in compelling way.so client effortlessly comprehend it .Sqiar
which is in Uk,provide administrations like Tableau and Data Warehousing and so on .In these administrations sqiar masters proselyte organization information into significant way.
Android application development // Android
application development // mobile app developers
Best development company..
ReplyDeleteMobile Website Designers Mumbai
Search engines are there cool math 4 kids , descargar whatsapp , cool maths 4 kids , descargar whatsapp para android
ReplyDeleteThis comment has been removed by the author.
ReplyDeletereally Nice information for Bing Map in your Windows Phone App. and helpful Code
ReplyDeleteMobile App Development Company in India
Mobile App Development Company in Mumbai
Android App Development Company in India
iOS App Development Company in India
Hybrid App Development company in India at
http://www.appslure.com/mobile-apps-development/
Mobile app Development Company in Dubai at
http://www.appslure.online
Mobile app development company in Kuwait at
http://www.appslure.online/mobile-app-development-company-kuwait.html
Mobile App Development Company in Abu Dhabi at
http://www.appslure.online/mobile-app-development-company-abu-dhabi-uae.html
Website Development company in Delhi at
http://www.appslure.com/web-development/
Mobile app Development Company in Delhi
http://www.appslure.com/
IOS app Development Company in Gurgaon,
IOS app Development Company in Noida at
http://www.appslure.com/ios-app-development-company
Android app Development Company in Gurgaon,
Android app Development Company in Noida at
http://www.appslure.com/android-app-development-company/
"Thanks for sharing your post. It always heps to improve my knowledge most of the times.
ReplyDeleteI have been associtaed with 'Top frozen food brand' which serves frozen and boneless chicken, frozen turkey meat, frozen and boneless pork meat, frozen beef meat, frozen rabbit meat, and frozen lamb meat."
frozen chicken feet export
Handshake is a free digital business card and contact manager app that allows you to manage your contacts, manage your business cards, and grow your network.
ReplyDeleteDigital business card app
Thanks for sharing this valueable post. I am associated with Show mania events.
ReplyDeleteShow Mania Events is the best trustworthy event management company of Rajasthan. We organize weddings, corporate events, social parties, exhibitions & conferences, celebrity & artist management, and birthday parties.
wedding planners in jaipur
Thanks for the helpful walkthrough on using Bing Maps in a Windows Phone app! Really useful for beginners working on location-based features.
ReplyDeleteAlso, for anyone working on food-related projects or apps, checking out the yardhouse menu could offer some design and structure ideas from the restaurant industry.